코딩 공부
비전공자를 위한 HTML/CSS-margin
뉴 데이
2022. 5. 4. 12:40
margin 속성
기본 값 : 0
< 속성 값 >
| length | 고정값으로 지정합니다. (ex. px, em ....) |
| percent | 요소의 width에 상대적인 크기를 지정합니다. |
| auto | 브라우저에 의해 계산된 값이 적용 됩니다. |
- margin-top border 영역의 위쪽 여백을 지정합니다.
- margin-right border 영역의 오른쪽 여백을 지정합니다.
- margin-bottom border 영역의 아래쪽 여백을 지정합니다.
- margin-left border 영역의 왼쪽 여백을 지정합니다.
syntax
margin: [-top] [-right] [-bottom] [-left];
0 10px 20px 30px /* 상, 우, 하, 좌 다름 */
0 10px 20px /* 좌, 우 같음 */
0 10px /* 상, 하 같음 & 좌, 우 같음 */
0 /* 상, 우, 하, 좌 모두 같음 */
padding과 마찬가지로 축약하여 사용할 수 있고, 상하, 좌우에 대해서 값이 같으면 하나로 합하여 사용할 수 있습니다.
margin에서는 수치 이외에 사용할 수 있는 'auto' 값이 있습니다.
- margin auto 기본적으로 브라우저에 의해 계산이 이루어지는데, 대부분의 경우 0(기본값) 또는 요소의 해당 측면에서 사용 가능한 공간과 같은 값을 가집니다. 이를 활용하여 수평 중앙 정렬을 할 수 있습니다. 아래 코드를 살펴봅시다.
margin-left: auto;
margin-right: auto;
좌우의 margin이 모두 auto로 적용 되었다면, 브라우저는 요소가 가질수 있는 가로 영역에서 자신의 width를 제외한 나머지 여백에 크기에 대해 균등 분할 하여 적용합니다. 이에 따라 요소는 수평 중앙 정렬이 됩니다. 상하의 경우 수직 중앙 정렬이 되지 않으며, 기본적인 플로우를 벗어나는 상황에 대해서 적용이됩니다. 이는 좀더 심화적인 개념이 필요하므로 기초에서는 수평 정렬에 대한 개념을 확실히 잡아두시길 바랍니다.
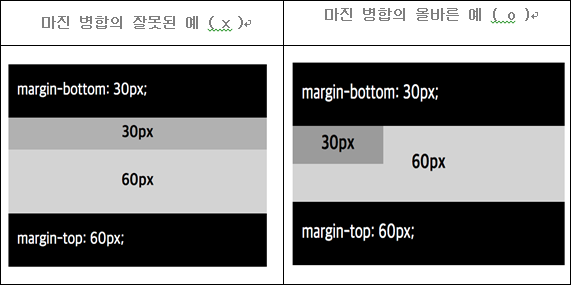
margin collapse(마진 병합)
마진 병합은 인접한 두 개 이상의 수직 방향 박스의 마진이 하나로 합쳐지는 것을 의미합니다.
마진 병합이 다음 세가지의 경우에 일어납니다.
- 두 요소가 상하로 인접한 경우: 위 요소의 하단 마진과 아래 요소의 상단 마진의 병합이 일어납니다.
- 부모 요소와 첫 번째 자식 요소 또는 마지막 자식 요소
- 부모 요소의 상단 마진과 첫 번째 자식 요소의 상단 마진 병합이 일어납니다.
- 부모 요소의 하단 마진과 마지막 자식 요소의 하단 마진 병합이 일어납니다.
- 내용이 없는 빈 요소의 경우: 해당 요소의 상단 마진과 하단 마진의 병합이 일어납니다.
마진 병합은 수직 방향으로만 이루어지며, 좌우에 대해서는 일어나지 않습니다.
마진 병합은 마진이 반드시 맞닿아야 발생하기 때문에 2,3번째의 경우 패딩 및 보더가 없어야 합니다.

마진 병합을 활용하여 첫 번째와 두 번째 컴포넌트의 조합이 다양한 경우 여백을 다르게 사용 할 수 있습니다.
코드실습
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>margin</title>
<style>
div {
margin-top: 10px;
margin-right: 20px;
margin-bottom: 10px;
margin-left: 20px;
/* 축약형 */
margin: 10px 20px ;
}
</style>
</head>
<body>
<div> css margin 속성 실습 </div>
</body>
</html>
생각해보기
- margin은 padding과 달리 음수 값을 지정할 수 있습니다.
- margin collapse는 절대 위치나 상대 위치가 주어진 요소들에서는 발생하지 않습니다.
참고자료
Mastering margin collapsing
The top and bottom margins of blocks are sometimes combined (collapsed) into a single margin whose size is the largest of the individual margins (or just one of them, if they are equal), a behavior known as margin collapsing. Note that the margins of floating and absolutely positioned elements never collapse.
CSS Margin
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML.
