비전공자를 위한 HTML/CSS-폰트,텍스트2
font-style 속성
글꼴의 스타일을 지정하는 속성입니다.
기본 값 : normal
font-style: normal | italic | oblique | initial | inherit;
< 속성 값 >
| normal | font-family 내에 분류된 기본 값 |
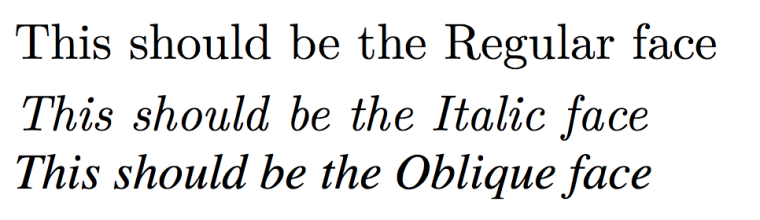
| italic | italic 스타일로 표현합니다. |
| oblique | oblique 스타일로 표현합니다. |
- oblique 텍스트의 기울기에 대한 각도를 추가로 지정할 수 있습니다.
font-weight oblique <각도>;
유효한 값은 -90 ~ 90도이며, 따로 각도를 지정하지 않으면 14도가 사용됩니다. 양수 값은 글의 끝 부분 쪽으로 기울어지며, 음수값은 시작 부분 쪽으로 기울어집니다. 그러나 아직 초안 단계로 CSS Fonts Module Level 4를 지원하는 브라우저에서만 사용 가능합니다.
생각해보기
- 대부분 브라우저에서 italic 스타일과 oblique 스타일을 똑같은 형태로 표현하고 있습니다. 두 스타일의 차이점에 대해서 알아보세요.
참고자료
font-variant 속성
글꼴의 형태를 변형하는 속성으로 소문자를 작은 대문자로 변환할 수 있습니다.
기본 값 : normal
font-variant: normal | small-caps | initial | inherit ;< 속성 값 >
| normal | 기본 값 |
| small-caps | 소문자를 작은 대문자로 변형합니다. |
코드실습
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>font-variant</title>
<style>
p {
font-variant: small-caps;
}
</style>
</head>
<body>
<p>Font-Variant: Small-Caps</p>
</body>
</html>
참고자료

font 관련 속성
font-style, font-variant, font-weight, font-size/line-height, font-family 속성들을 한 번에 선언할 수 있는 축약형 속성입니다.
기본 값 : 각 속성들의 기본 값
font: font-style font-variant font-weight font-size/line-height font-family | initial | inherit;< 속성 값 >
| font-style | font-style 지정, 기본 값은 normal |
| font-variant | font-variant 지정, 기본 값은 normal |
| font-weight | font-weight 지정, 기본 값은 normal |
| font-size/line-height | font-size/line-height 지정, 기본 값은 normal |
| font-family | font-family 지정 |
/* style | size | family */
font: oblique 2em "돋움", dotum, sans-serif;
/* style | variant | weight | size/line-height | family */
font: oblique small-caps bold 16px/1.5 '돋움';
/* The font used in system dialogs */
font: message-box;
font: icon;
축약형을 선언할 때는 아래 사항들을 유의해야 합니다.
- font-size와 font-family는 반드시 선언해야 하는 필수 속성입니다.
- 빠진 속성이 있다면 기본 값으로 지정됩니다.
- 각 속성의 선언 순서를 지켜야 합니다.
참고자료

@font-face
웹에 있는 글꼴을 사용자의 로컬 환경(컴퓨터)으로 다운로드하여 적용하는 속성입니다.
기본 값 : 없음
@font-face {
font-properties
}
< 속성 값 >
| font-family(필수) | 글꼴의 이름을 지정 |
| src(필수) | 다운로드 받을 글꼴의 경로(URL) |
| font-style(옵션) | 글꼴의 스타일 지정, 기본 값은 normal |
| font-weight(옵션) | 글꼴의 굵기 지정, 기본 값은 normal |
사용 예시는 다음과 같습니다.
@font-face {
font-family: webNanumGothic; /* 사용자 지정 웹 폰트명 */
src: url(NanumGothic.eot); /* 적용 될 웹 폰트의 경로 */
font-weight: bold; /* 필요에 따라 지정 */
font-style: italic; /* 필요에 따라 지정 */
}
body {
font-family: webNanumGothic;
}
웹폰트는 선언 시 필요에 따라 굵기나 스타일 등을 같이 지정해서 사용할 수 있습니다
생각해보기
- 앞서 말했듯이 웹폰트의 확장자별로 지원범위가 다릅니다. 예시 코드에서는 eot 확장자의 파일 한 개만을 사용하였지만, 여러 종류의 웹폰트를 동시에 선언하여 사용할 수 있습니다. 또한, 선언된 순서에 따라 어떻게 동작하는지 확인해보시기 바랍니다.
참고자료
vertical-align 속성
요소의 수직 정렬을 지정하는 속성입니다.
기본 값 : baseline
vertical-align: keyword | length | percent | initial | inherit ;< 속성 값 >
| length | 요소를 지정한 길이만큼 올리거나 내림. 음수 허용 |
| % | 요소를 line-height를 기준으로 올리거나 내림. 음수 허용 |
| keyword | baseline(기본 값), sub, super, top, text-top, middle, bottom, text-bottom |
vertical-align은 기본 값이 baseline입니다.
이전에 타이포그래피 구조 강의에서 설명했듯이 baseline은 소문자 x를 기준으로 하단 라인을 의미합니다.
- keyword sub : 부모 아래 첨자 기준으로 정렬 super : 부모 위 첨자 기준으로 정렬 text-top : 부모 텍스트의 맨 위(Ascender 제외) text-bottom : 부모의 텍스트의 맨 아래(Descender 제외) middle : 부모의 중앙에 위치 top : 부모의 맨 위 위치 bottom : 부모의 맨 아래 위치
- length px값 사용 시 baseline을 기준으로 이동하며, 음수 값도 사용 가능합니다.
- percent ( % ) line-height를 기준으로 내에서 이동하며 음수 값 사용 가능합니다.
코드실습
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>vertical-align</title>
<style>
p {
padding: 10px;
border: 1px dashed #aaa;
line-height: 1;
font-size: 16px;
}
p span {
background-color: rgba(0, 255, 255, 0.5);
border: 1px solid #aaa;
}
p span:nth-child(1) {
background-color: rgba(255, 255, 0, 0.5);
}
p span:nth-child(2),
p span:nth-child(4) {
font-weight: bold;
font-size: 20px;
}
p span:nth-child(3) {
background-color: rgba(0, 0, 0, 0.2);
}
/* table */
table {
width: 100%;
border-collapse: collapse;
}
table td,
table th {
border: 1px solid #aaa;
height: 50px;
}
</style>
</head>
<body>
<h1>vertical-align</h1>
<p><span>vertical-align:</span>
<span style="vertical-align: baseline;">baseline;</span>
<span>---</span>
<span style="vertical-align: baseline;">수직정렬</span></p>
<p><span>vertical-align:</span>
<span style="vertical-align: sub;">sub;</span>
<span>---</span>
<span style="vertical-align: sub;">수직정렬</span></p>
<p><span>vertical-align:</span>
<span style="vertical-align: super;">super;</span>
<span>---</span>
<span style="vertical-align: super;">수직정렬</span></p>
<p>
<span>vertical-align:</span>
<span style="vertical-align: text-top;">text-top;</span>
<span>---</span>
<span style="vertical-align: text-top;">수직정렬</span></p>
<p><span>vertical-align:</span>
<span style="vertical-align: text-bottom;">text-bottom;</span>
<span>---</span>
<span style="vertical-align: text-bottom;">수직정렬</span></p>
<p><span>vertical-align:</span>
<span style="vertical-align: middle;">middle;</span>
<span>---</span>
<span style="vertical-align: middle;">수직정렬</span></p>
<p><span>vertical-align:</span>
<span style="vertical-align: top;">top;</span>
<span>---</span>
<span style="vertical-align: top;">수직정렬</span></p>
<p><span>vertical-align:</span>
<span style="vertical-align: bottom;">bottom;</span>
<span>---</span>
<span style="vertical-align: bottom;">수직정렬</span></p>
<p><span>vertical-align:</span>
<span style="vertical-align: 4em;">4em;</span>
<span>---</span></p>
<p><span>vertical-align:</span>
<span style="vertical-align: 4px;">4px;</span>
<span>---</span></p>
<p><span>vertical-align:</span>
<span style="vertical-align: 20%;">20%;</span>
<span>---</span></p>
<p><span>vertical-align:</span>
<span style="vertical-align: -10px;">-10px;</span>
<span>---</span></p>
<table>
<caption>table cell vertical-align</caption>
<thead>
<tr>
<th>속성 값</th>
</tr>
</thead>
<tbody>
<tr>
<td style="vertical-align:baseline;">vertical-align:baseline</td>
</tr>
<tr>
<td style="vertical-align:top;">vertical-align:top</td>
</tr>
<tr>
<td style="vertical-align:middle;">vertical-align:middle(cell 기본값)</td>
</tr>
<tr>
<td style="vertical-align:bottom;">vertical-align:bottom</td>
</tr>
<tr>
<td>null</td>
</tr>
</tbody>
</table>
</body>
</html>
참고자료



