요소의 가로 크기를 지정하는 width 속성은 인라인 레벨 요소를 제외한 모든 요소에 적용됩니다.
블록&인라인 강의에서 다룬 블록 레벨 요소와 인라인 레벨 요소의 특징을 되짚어보시기 바랍니다.
width 속성
기본 값 : 0
< 속성 값 >
| auto | 브라우저에 의해 자동으로 계산하여 적용합니다. * 요소의 레벨 기본 특성에 따라 다르게 동작합니다. |
| length | 고정값으로 지정합니다. (ex. px, em ....) |
| percent | 부모 요소의 width에 상대적인 크기를 지정합니다. |
width는 content 영역의 너비를 제어할 때 사용하는데 이때 auto가 아닌 특정한 값을 지정하여 사용하면,
그 크기는 box model 영역에서 margin 영역을 제외한 모든 영역에 대해 영향을 받습니다. (content, padding, border)
예를 들어,
<div class="box"> box </div>
.box {
width: 100px;
padding: 20px;
border: 10px solid black;
}
위와 같이 선언되어있다면 요소의 총 가로 크기는 160px가 됩니다.
분명 width: 100px를 적용했는데 어떻게 160px가 된 걸까요?
앞선 설명에서 언급한 바와 같이 width는 padding, border 영역에 대해서 영향을 받기 때문입니다.
식으로 나타내면,
100px content + ( 20px * 2) padding + ( 10px * 2 ) border = 160px 가 된 것입니다.
또한, width는 %를 이용해서도 크기를 지정할 수 있습니다.
<div class="parent">
<div class="child">
child
</div>
</div>
.parent {
width: 300px;
border: 20px solid red;
}
.child {
width: 50%;
padding: 20px;
border: 10px solid black;
}
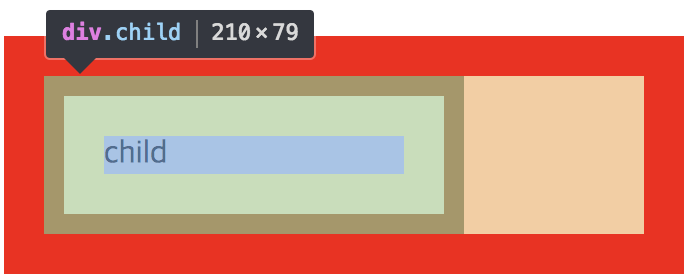
위와 같이 코드를 적용 했을 때 .child의 크기는 어떻게 적용될까요?

정답은 210px 입니다.
우선, padding (20px * 2) + border (10px * 2) = 60px 입니다.
210px - 60px = 150px 이며, 150px은 부모의 width가 300px이므로 300px의 50%인 150px이 width값으로 결정된 것입니다.
결국 %값일 때에는 부모의 width값에 대해서 계산되어지는데,
이때 부모의 width는 content 영역의 크기를 의미합니다.
부모의 padding과 border까지 더해진 요소의 전체 크기가 아닌, content 영역의 크기가 기준이라는 것을 기억하시면 됩니다.
생각해보기
- width는 기본적으로 content 영역의 너비를 지정합니다. box-sizing이라는 속성을 이용하여 padding, border 영역을 기준으로 크기를 가질 수 있도록 변경할 수 있습니다. 심화 과정에서 다룰 속성이지만, 미리 살펴보는 것도 좋을 것 같습니다.
- 부모가 인라인 레벨 요소일 때, 자식(블록 요소)이 width 값에 %를 가지면, 가장 가까운 블록 레벨인 조상의 width를 기준으로 계산됩니다. 만일 최상단까지 블록 레벨 요소가 없으면 body를 기준으로 계산됩니다. https://codepen.io/sunah/pen/LBaWqb
참고자료

'코딩 공부' 카테고리의 다른 글
| 비전공자를 위한 HTML/CSS-폰트,텍스트 1 (0) | 2022.05.05 |
|---|---|
| 비전공자를 위한 HTML/CSS-height (0) | 2022.05.04 |
| 비전공자를 위한 HTML/CSS-margin&padding (0) | 2022.05.04 |
| 비전공자를 위한 HTML/CSS-margin (0) | 2022.05.04 |
| 비전공자를 위한 HTML/CSS-padding (0) | 2022.05.04 |
