타이포그래피의 구조

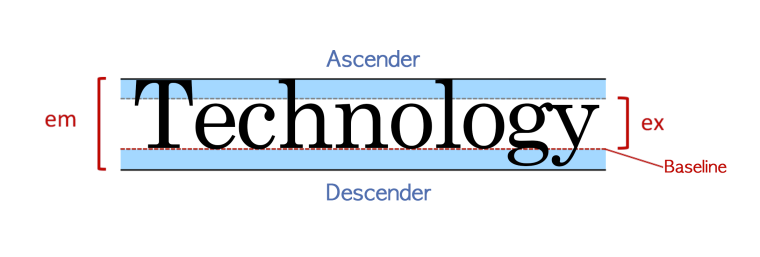
모든 폰트는 em박스를 가지고 있고 위 그림과 같은 구조로 이루어져 있습니다.
•em 폰트의 전체 높이를 의미합니다.
•ex ( = x-height ) 해당 폰트의 영문 소문자 x의 높이를 의미합니다.
•Baseline 소문자 x를 기준으로 하단의 라인을 의미합니다.
•Descender 소문자에서 baseline 아래로 쳐지는 영역을 의미합니다. 서체에 따라 descender의 길이가 다릅니다. ( g, j, p, q, y )
•Ascender 소문자 x의 상단 라인 위로 넘어가는 영역을 의미합니다. ( b, d, h, l )
생각해보기
- 타이포그래피 구조에는 위에서 설명한 5가지 외에도 세부적으로 다양한 용어가 있습니다. 어떤 용어들이 있는지 한 번씩 확인해보시면 좋을 것 같습니다.
참고자료
font-family 속성
글꼴을 지정하는 속성입니다.
font-family: family-name | generic-family ( | initial | inherit );- family-name: 사용할 폰트의 이름을 나타내며 ' , ' 로 구분하여 여러 개 선언 할 수 있습니다. 먼저 선언된 순서대로 우선순위가 결정됩니다. 이름 중간에 공백이 있거나, 한글일 경우 홑따옴표로 묶어서 선언합니다.
- generic-family: family-name으로 지정된 글꼴을 사용할 수 없을 경우를 대비해, 브라우저가 대체할 수 있는 폰트가 필요한 경우 선택할 수 있게 해줍니다. font-family 속성의 맨 마지막에 선언해야 하며, 키워드이기 때문에 따옴표 등의 인용부호로 묶지 않는 것이 원칙입니다. 예를 들면 아래와 같이 선언하여 사용할 수 있습니다.
font-family: Helvetica, Dotum, '돋움', Apple SD Gothic Neo, sans-serif; 가장 먼저 Helvetica를 사용하고, 이를 사용할 수 없을 때 Dotum을 사용하는 방식으로 우선순위에 따라 차례대로 적용 됩니다. 만약 "abc 가나다 123" 이라는 글자가 있다면, "abc"와 "123"은 Helvetica로 표현이 되고, "가나다"는 Dotum으로 표현이 됩니다.
"가나다"가 Dotum으로 표현된 이유는 Helvetica는 한글을 지원하는 폰트가 아니기 때문입니다.
그리고 예를 보면 돋움체를 영문으로 한번, 한글로 한번 선언 하였습니다. 왜 이렇게 선언 하였을까요?
한글을 지원하지 않는 디바이스일 경우 해당 한글 폰트를 불러올 수 없으므로 영문명으로도 선언해 주어야합니다. 마지막에는 반드시 generic-family를 선언 해주어야 합니다. 그 이유는 선언된 모든 서체를 사용할 수 있다는 보장이 없기 때문입니다. 이때 generic-family를 선언해주면, 시스템 폰트 내에서 사용자가 의도한 스타일과 유사한 서체로 적용되기 때문입니다. 또한, 자식 요소에서 font-family를 재선언하면 부모에 generic-family가 선언되어있어도 다시 선언해주어야 합니다.
Generic-Family에는 대표적인 서체로 serif, sans-serif가 있습니다. serif는 삐침이라는 뜻이고, sans는 프랑스어로 '~이 없이'라는 의미가 있습니다. serif는 글자 획에 삐침이 있는 폰트로 대표적으로 명조체가 있으며, sans-serif는 획에 삐침이 없는 폰트로 대표적으로 돋움체가 있습니다.
생각해보기
- 디바이스마다 지원하는 폰트의 종류가 다르고, 같은 폰트여도 폰트 명이 다를 수도 있습니다. 디바이스별 대표 폰트들과 지원 범위를 잘 확인해보시기 바랍니다.
참고자료

line-height 속성
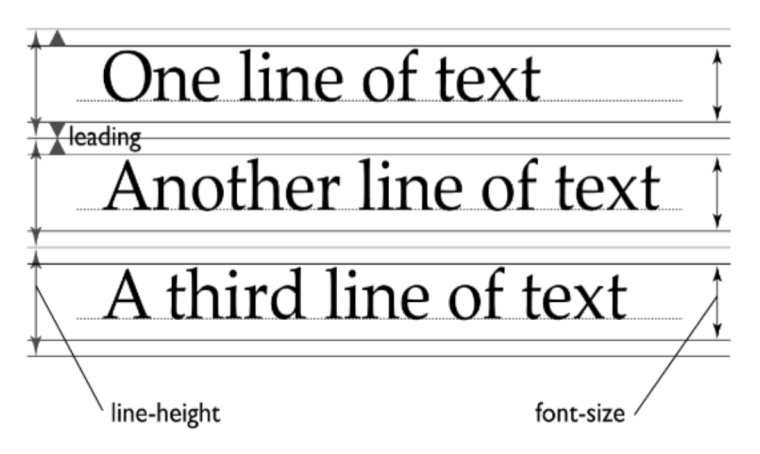
line-height는 텍스트 라인의 높이를 의미하는 것으로 주로 행간을 제어할 때 사용됩니다.
기본 값 : normal

행간을 제어할 때 사용하는 속성이라 해서 줄 간격으로 생각해 오해하기 쉬울 수가 있습니다.
줄 바꿈이 되었을 때, 윗줄의 텍스트 하단과 아랫줄의 텍스트 상단까지의 간격이라고 생각할 수도 있지만,
line-height로 제어되는 부분을 line-box라고도 하며 이는 타이포그래피 구조에서 배웠던 [em 박스] + [상하단의 여백]까지를 의미합니다.
< 속성 값 >
| normal | 기본값으로 브라우저의 기본 속성을 따릅니다. 폰트에 따라 브라우저에 따라 다르지만 보통 1.2 정도로 할당되어 있습니다. |
| number | font-size를 기준으로 설정한 숫자만큼 배율로 적용합니다. |
| length | px, em 등 고정 수치로 할당할 수 있습니다. |
| % | font-size를 기준으로 설정한 퍼센트만큼 배율로 적용합니다. |
주의할 점은, line-height의 값으로 number를 선언할 때와 %로 선언할 때의 차이입니다.
두 값 모두 font-size를 기준으로 동작하기 때문에 1이나 100%를 같은 것이라고 오해할 수 있습니다.
하지만 두 값은 큰 차이가 있습니다. 바로 line-height의 값이 자식 요소로 상속되었을 때의 계산 방식입니다.
- number 부모 요소의 숫자 값이 그대로 상속됩니다. 즉, 자식 요소에서도 또 한 번 자식 요소의 font-size를 기준으로 계산된 값을 가집니다.
- % 부모 요소에서 %값이 그대로 상속되는 것이 아니고, %에 의해 이미 계산된 px값이 상속됩니다.
아래 코드를 예시로 보자면,
body { font-size: 20px; line-height: 2; } /* line-height = 40px; */
body { font-size: 20px; line-height: 200%; } /* line-height = 40px; */
두 경우 모두 <body>에 똑같이 line-height: 40px이 적용됩니다.
하지만 자식 요소로 <p>가 있다고 생각을 하면 얘기가 달라집니다.
body { font-size: 20px; line-height: 2; } /* line-height = 40px; */
p { font-size: 10px; } /* line-height = 20px; */
body { font-size: 20px; line-height: 200%; } /* line-height = 40px; */
p { font-size: 10px; } /* line-height = 40px; */
이처럼 계산된 값이 아닌 숫자 값을 상속한다는 사실 때문에,
숫자 값을 사용하면 부모 엘리먼트에서 계산된 값 대신 비율을 그대로 상속받을 수 있으므로,
가능하면 단위가 없는 값을 사용하는 것이 좋습니다.
코드실습
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>line-height</title>
<style>
.parent {
width: 200px;
font-size: 10px;
line-height: normal;
line-height: 20px;
line-height: 2;
line-height: 200%;
}
.child {
font-size: 20px;
}
</style>
</head>
<body>
<div class="parent">
<div class="child">
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Ipsam aspernatur vitae sapiente laudantium velit quo unde cupiditate autem,
harum eaque natus perferendis ducimus saepe libero, voluptatibus voluptates possimus.
Adipisci, delectus.
</div>
</div>
</body>
</html>
생각해보기
- visual formatting model은 document를 처리하고, 시각적으로 표시하는 CSS의 기본개념입니다. line-box가 어떤 식으로 생성되고 요소에 특성에 따라 어떻게 다른지를 잘 알고 있다면, line-height를 이해하는데 뿐만 아니라 다른 속성들을 이해하는데도 많은 도움이 될 것입니다.
참고자료


font-size 속성
글꼴의 크기를 지정하는 속성입니다.
기본 값 : medium
font-size: keyword | length | initial | inherit ;< 속성 값 >
| keyword | medium(기본 값), xx-small, x-small, small, large, x-large, xx-large, smaller, larger |
| length | px, em 등 고정 수치로 지정합니다. |
| % | 부모 요소의 font-size 기준의 퍼센트로 지정합니다. |
- absolute size (keyword) 기본 값인 medium에 대한 상대적인 크기로, 브라우저마다 사이즈가 다르게 정의되어있습니다.
- relative size (keyword) 부모 요소의 font-size 크기에 대해 상대적입니다. smaller는 0.8배, larger는 1.2배입니다.
- length px, em, rem 등의 단위를 이용하여 고정된 크기를 지정할 수 있습니다. - em : 부모 요소의 font-size에 em 값을 곱한 크기 - rem : 루트의 font-size에 rem 값을 곱한 크기
- percent (%) 부모 요소의 font-size를 기준으로 백분율 계산된 값을 지정할 수 있습니다.
- viewport units vw, vh 단위로 뷰포트를 기준으로 하여, 유동적인 font-size를 지정할 수 있습니다. vw는 뷰포트 width의 1%, vh는 뷰포트 height의 1% 값을 가집니다.
코드실습
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>font-size</title>
<style>
.parent {
font-size: 20px;
}
.child {
font-size: 1em;
}
</style>
</head>
<body>
<div class="parent">
<div class="child">
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Ipsam aspernatur vitae sapiente laudantium velit quo unde cupiditate autem,
harum eaque natus perferendis ducimus saepe libero, voluptatibus voluptates possimus.
Adipisci, delectus.
</div>
</div>
</body>
</html>
생각해보기
- font-size에는 em 단위와 % 단위를 사용할 수 있는데요. 둘 다 부모 요소의 font-size를 기준으로 그 값이 곱해지기 때문에 font-size 속성에서는 두 단위의 동작이 같아 보일 수 있습니다. 그러나 다른 속성에서 이 단위들이 사용될 때는 그 기준이 명확하게 달라집니다. 이 차이에 대해 유념하시면 좋을 것 같습니다.
참고자료

font-weight 속성
글꼴의 굵기를 지정하는 속성입니다.
기본 값 : normal
font-weight: normal | bold | bolder | lighter | number | initial | inherit ;
< 속성 값 >
| normal | 기본 값 (400) |
| bold | 굵게 표현(700) |
| bolder | 부모 요소 보다 두껍게 표현 |
| lighter | 부모 요소 보다 얇게 표현 |
| number | 100, 200, 300, 400, 500, 600, 700, 800, 900 (클수록 더 두껍게 표현) |
실무에서는 normal과 bold를 많이 사용하고, 부모 요소에 영향이 있는 bolder와 lighter는 사용을 될 수 있으면 지양하는 편입니다.
물론 상속 관계에서 바뀌어야 하는 스펙이라면 당연히 유용하게 사용될 수 있지만, 그 외의 경우에는 사용에 있어 신중해야 합니다.
font-weight는 normal, bold와 같은 키워드 외에 숫자로도 그 굵기를 표현할 수 있습니다.
100~900까지 100단위로 값을 지정하여 사용할 수 있고 숫자가 커질수록 더욱 굵게 표현됩니다.
기본적으로 400은 normal과 같고, 700은 bold와 같습니다
그러나 수치를 이용한 font-weight는 폰트 자체에서 지원을 해야 표현할 수 있습니다.
폰트에 따라 font-weight를 적용해도 굵기에 변화가 없을 수도 있으며,
normal과 bold만 지원하는 폰트일 경우에는 100~500까지는 normal로, 600~900까지는 bold로 표현됩니다.
폰트가 점차 다양해지면서 굵기 자체를 폰트 family-name으로 가지고 있는 경우도 있습니다.
또한, 디바이스별로 조금 다르게 표현될 수도 있습니다.
font-weight와 font-family, font-size는 서로 밀접하게 연관되어있습니다.
코드실습
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>font-size</title>
<link href='//fonts.googleapis.com/css?family=Open+Sans:400,600,700,800,300' rel='stylesheet' type='text/css'>
<style>
body {
padding: 0 20px;
font-family: 'Open Sans';
}
.w100 {
font-weight: 100;
}
.w200 {
font-weight: 200;
}
.w300 { font-weight: 300;
}
.w400 {
font-weight: 400;
}
.w500 {
font-weight: 500;
}
.w600 { font-weight: 600;
}
.w700 { font-weight: 700;
}
.w800 {
font-weight: 800;
}
.w900 {
font-weight: 900;
}
</style>
</head>
<body>
<p class="w100">This is 100 weight</p>
<p class="w200">This is 200 weight</p>
<p class="w300">This is 300 weight (available)</p>
<p class="w400">This is 400 weight (available)</p>
<p class="w500">This is 500 weight</p>
<p class="w600">This is 600 weight (available)</p>
<p class="w700">This is 700 weight (available)</p>
<p class="w800">This is 800 weight (available)</p>
<p class="w900">This is 900 weight</p>
</body>
</html>
참고자료


'코딩 공부' 카테고리의 다른 글
| 비전공자를 위한 HTML/CSS-레이아웃1 (0) | 2022.05.06 |
|---|---|
| 비전공자를 위한 HTML/CSS-폰트,텍스트3 (0) | 2022.05.05 |
| 비전공자를 위한 HTML/CSS-height (0) | 2022.05.04 |
| 비전공자를 위한 HTML/CSS-width (0) | 2022.05.04 |
| 비전공자를 위한 HTML/CSS-margin&padding (0) | 2022.05.04 |