height 속성
기본 값 : 0
< 속성 값 >
| auto | 브라우저 자동으로 계산하여 적용합니다. * 기본적으로 컨텐츠 영역의 내용만큼 높이를 가집니다. |
| length | 고정값으로 지정합니다. (ex. px, em ....) |
| percent | 부모 요소의 height에 상대적인 크기를 지정합니다. * 단, 부모 요소가 명시적으로 height 값이 있어야 합니다. |
height는 content 영역의 높이를 제어할 때 사용하는데 이때 auto가 아닌 특정한 값을 지정하여 사용하면,
width 속성과 마찬가지로 box model 영역에서 margin 영역을 제외한 모든 영역에 대해 영향을 받습니다.
예를 들어,
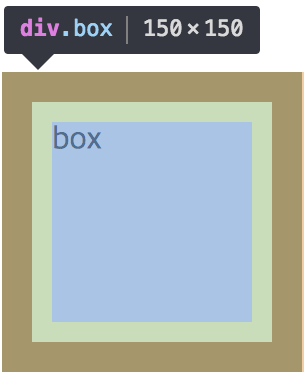
<div class="box"> box </div>
.box {
width: 100px;
height: 100px;
padding: 10px;
border: 15px solid black;
}위와 같이 선언되어있다면 요소의 총 세로 크기는 150px이 됩니다.
앞선 설명에서 언급한 바와 같이 height도 padding, border 영역에 대해서 추가로 영향을 받기 때문입니다.

식으로 나타내면,
100px content + ( 10px * 2) padding + ( 15px * 2 ) border = 150px 가 된 것입니다.
%를 이용해서도 크기를 지정 할 수 있습니다.
<div class="parent">
<div class="child">
child
</div>
</div>
.parent {
width: 200px;
border: 10px solid black;
}
.child {
height: 50%;
background: red;
}
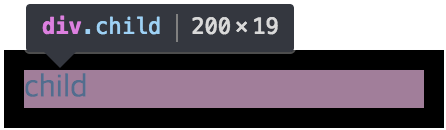
위와 같이 코드를 적용 했을때, .child 의 높이는 어떻게 적용 될까요?

실제로 확인해보면, height: auto일 때와 height: 50%일 때 차이가 없는 것을 확인할 수 있습니다.
왜 두 값의 차이가 없는 걸까요?
MDN에서 height 속성에 percent value에 대한 설명을 보면
"Containing Block의 높이에 대한 백분율로 높이를 정의합니다."고 나와 있습니다.
여기서 말하는 Containing Block은 부모를 의미한다고 생각하시면 됩니다.
즉, 현재 위의 코드에서는 부모가 명시적인 높이 값을 가지고 있지 않기 때문에
자식의 높이를 %값으로 지정해줘도 적용되지 않았던 것입니다.

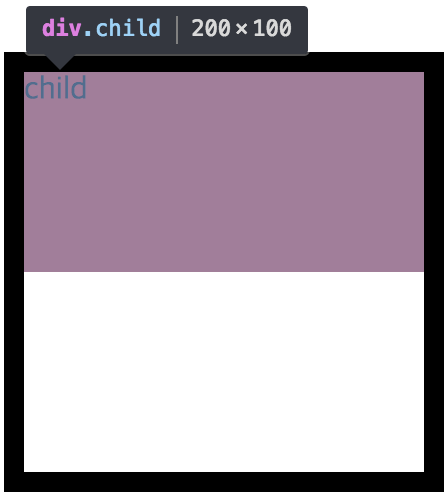
부모 코드에 height: 200px로 명시적으로 높이 값을 지정해주면,
위와 같이 %값이 적용되는걸 볼 수 있습니다.
코드실습
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>height</title>
<style>
div {
height: 300px;
margin: 10px 20px;
padding: 30px;
border: 20px solid black;
}
</style>
</head>
<body>
<div> css height 속성 실습 </div>
</body>
</html>
생각해보기
height 또한 box-sizing 속성을 이용하여 기준값을 padding 영역, border 영역으로 바꿀 수 있습니다.
참고자료
'코딩 공부' 카테고리의 다른 글
| 비전공자를 위한 HTML/CSS-폰트,텍스트3 (0) | 2022.05.05 |
|---|---|
| 비전공자를 위한 HTML/CSS-폰트,텍스트 1 (0) | 2022.05.05 |
| 비전공자를 위한 HTML/CSS-width (0) | 2022.05.04 |
| 비전공자를 위한 HTML/CSS-margin&padding (0) | 2022.05.04 |
| 비전공자를 위한 HTML/CSS-margin (0) | 2022.05.04 |
